Just like with your help center, the main purpose of the HelpCenter.io widget is to act as a first line of customer support, so people won't have to reach out to your support team with the same questions over and over again.
This is why, here we will see how you can integrate the HelpCenter.io widget with the Chatra widget so the live chat shows only when your user has been unable to find the information, they need in your help center.
Install the Chatra widget on your website
If you've already done this, you can move onto the next step. Otherwise, we should start by setting up the Chatra widget on your website or app.
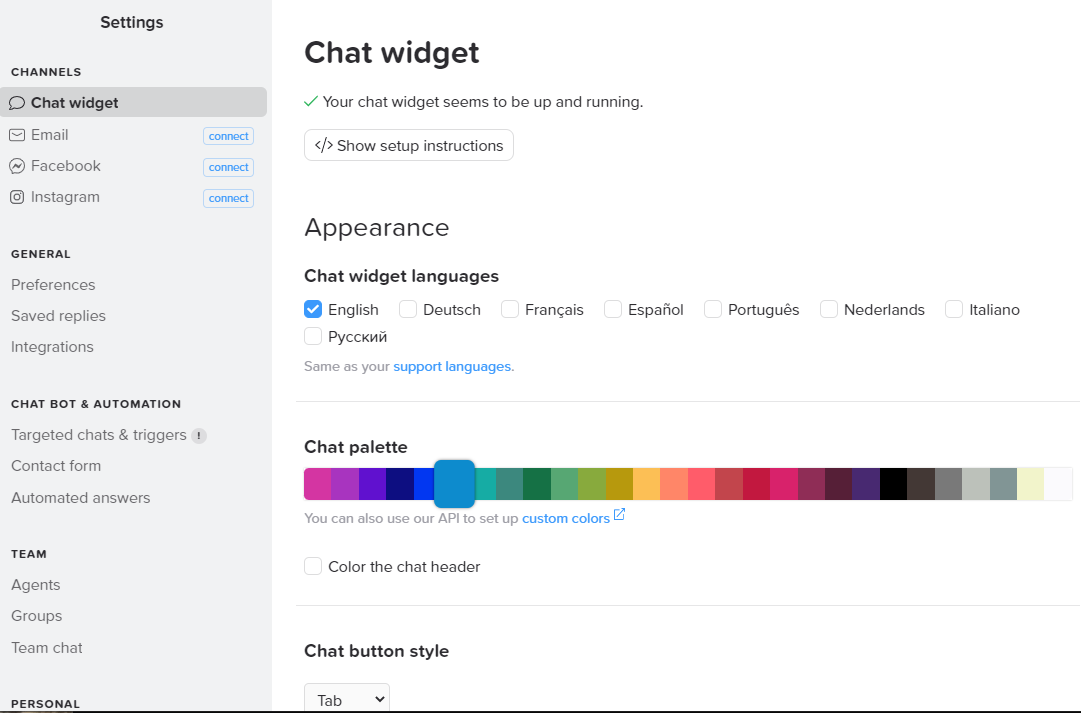
Once you've signed up with Chatra you should be inside your dashboard (https://app.chatra.io/), go to Settings and underneath the Channels section, find and click on the "Chat widget" item. The chat widget options will expand.
Find the "Show setup instructions" button somewhere below the "Chat widget" heading and click on it:

You will find with your very own JS snippet which should get placed right before the closing </head> tag on all pages where you would like the Chatra chat widget active.
Follow the instructions on the Chatra dashboard and install it.
Make the Chatra widget invisible by default
Once you've got the Chatra chat widget up and running on your website, it is time for us to hide it.
Yes, we would make it invisible to everybody. In the end, we would like people to open it only when we haven't provided the information they need or in case we decide to reach out to them.
To hide the chatra widget, we have to copy and paste the following piece of code right before the Chatra JS snippet that we've got installed in the previous step:
<style>#chatra.chatra--webkit:not(.chatra--expanded){display:none;}</style>
<script>window.ChatraSetup={startHidden:true};</script>Here's some explanation of the above code: the style part will make the button of the Chatra widget invisible and the second one instructs Chatra to load the chat widget in hidden mode.
Don't worry, we will unhide it later when setting up the HelpCenter.io widget.
Install the HelpCenter.io widget on your website
Now that we have the Chatra widget properly set up but hidden, it is time to install the HelpCenter.io widget.
Go to your HelpCenter.io dashboard, choose the appropriate help center and then navigate to Settings -> Widget.
If you still haven't enabled the widget for your help center, go ahead and click the button to enable it.
You will be presented with the widget options, together with the installation script at the top of the page.
If the installation script is hidden, click on the "Show installation script" button on the top right corner of the page to show it.
Here's the interesting part. You should modify a bit the JS that you see so the HelpCenter.io widget would open up the Chatra widget when somebody clicks on the "I can't find what I'm looking for" button.
The default HelpCenter.io widget code looks like this:
<!-- HelpCenter.io smart widget code -->
<script type="text/javascript">(function(){
var s = document.createElement('script');
s.src = "//helpcenter.io/js/init.js";
s.async = true;
window.hcOptions = {
app_id: 'ab12c3'
};
document.body.appendChild(s);
})();
</script>
<!-- End HelpCenter.io smart widget code -->where 'ab12c3' will be specific to your help center.
What we need to do is add one more line after app_id: 'ab12c3'. Start with a comma after the closing single quote on the app_id line, and place the following piece on the next line:
onContactsRequest: function(){if(window.Chatra){Chatra('openChat',true)Chatra.show();}else{console.error('Unable to find Chatra widget.');}This instructs the HelpCenter.io widget to open up your Chatra chat widget when a user is unable to find enough information in your help center to solve their problem by themselves.
The final variant of your HelpCenter.io widget would look something like this:
<!-- HelpCenter.io smart widget code -->
<script type="text/javascript">(function(){
var s = document.createElement('script');
s.src = "//helpcenter.io/js/init.js";
s.async = true;
window.hcOptions = {
app_id: 'ab12c3',
onContactsRequest: function(){if(window.Chatra){Chatra('openChat',true)Chatra.show();}else{console.error('Unable to find Chatra widget.');}
};
document.body.appendChild(s);
})();
</script>
<!-- End HelpCenter.io smart widget code -->where the 'ab12c3' text will be specific to your help center.
Place the JS snippet that you've got right before the closing </body> tag of your website or web app and that is all.
Now that you've done this, the HelpCenter.io widget will show first, giving your users helpful information from your help center and a chance to solve their problems alone, unless there's something they couldn't find.
For those cases, they will have the option to activate your Chatra chat widget and easily reach out to your support team with their question, so you know where to improve next.
Listen to your customers when they reach out, and extend your knowledge base every time they ask something new. Doing this continuously should make up for fewer and fewer repetitive customer support requests.
